微信小程序跳坑记录&开发环境配置
最近由于业务需要开始开发微信小程序,遇到了一些坑,作此记录。鹅厂并不是一流的技术大厂,感觉在文档,开发体验方面并不是很走心。
优势
-
鹅厂掌握着大量用户资源,相较于一般APP,推广/引流有优势。
-
总体开发成本低于Native APP
劣势
- 官方开发工具BUG多,用起来不顺手。
- 微信小程序无法像Flutter一样热更新,每次保存代码都会完全重新渲染一次,调试效率低下。
- 不允许跳转非业务网址(小程序内打开的网站需要在网站根目录下写文件验证)
- 发布需要审核,审核速度说不上快。
踩过的坑
审核问题
目前微信小程序上线前需要提交审核,并且需要填写一个能访问全部功能的测试帐号,官方给的时限是7个工作日内,具体时间随缘,所以没法紧急发布新版本。
开发工具BUG
从目前使用情况来看,体验不好。不能定制,没有插件不说,还特容易跳光标,比如从文件a切换到文件b,发现文件b里输入不了文字,再打开a发现刚才输入的字都输入到a里去了…建议使用VSCode,具体环境配置后面会记录。
时间兼容问题
后端传输了一个yyyy-MM-dd格式的时间,前端转成Date格式后,安卓没有问题,iPhone显示为NaN,发现是iOS兼容性问题,需要传yyyy/MM/dd格式。当然最好的解决方案还是后端直接传输Unix时间戳。
颜色问题
还是iPhone,描述颜色的语法不能使用,譬如”green”,”blue”之类,需要使用”#ffffff”这样完整6位描述颜色才能正常使用。模拟器调试跟真机完全是两码事…建议还是弄几台iPhone来测试。
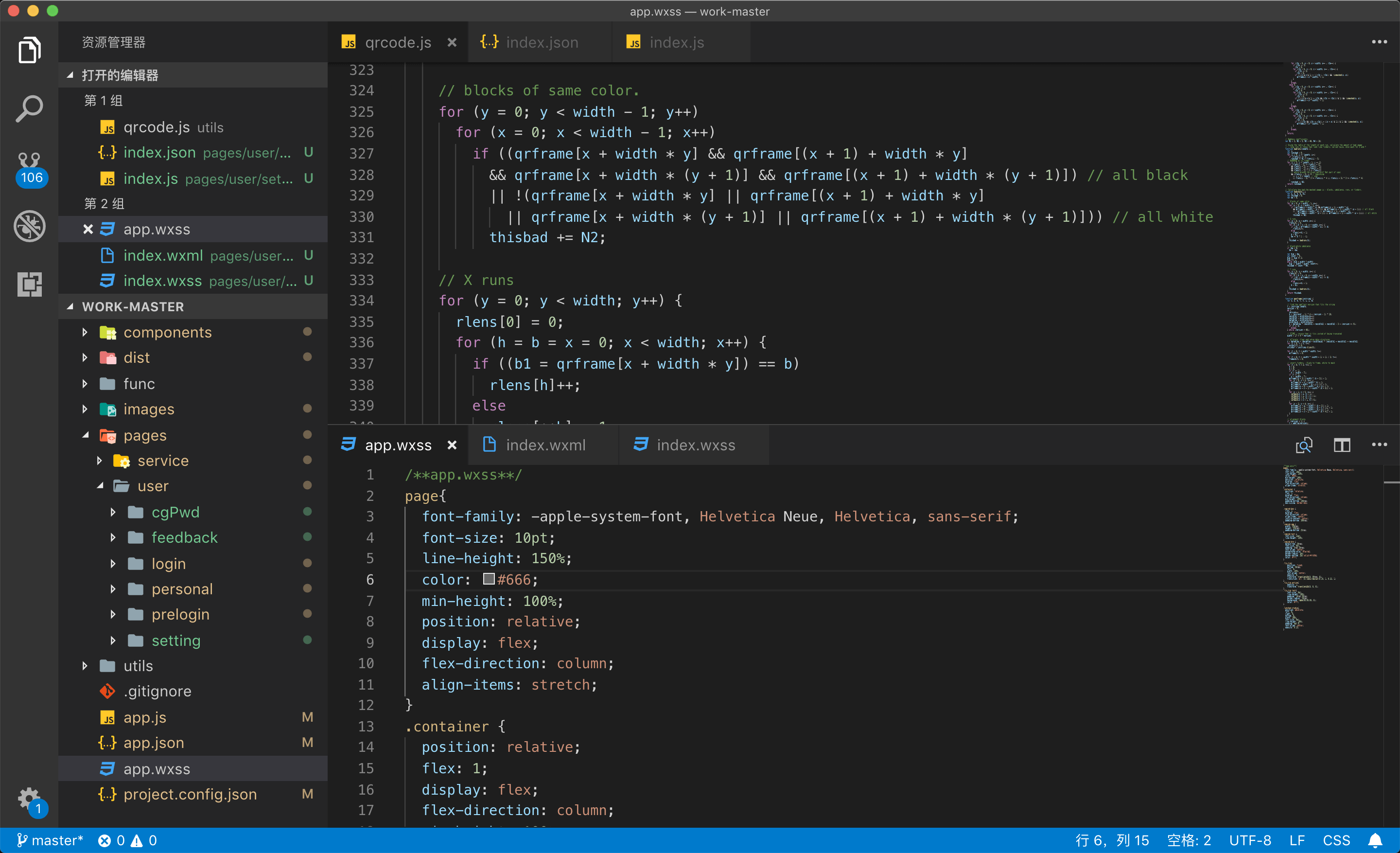
VSCode搭建微信小程序开发环境
官方的开发工具不大顺手,虽然微信小程序的编辑器就是基于VS Code的,但是用起来不顺手,不如配置一下自己熟悉的VS Code环境。(小程序基于VS Code,VSCode 基于 Electron 。Electron 是一个基于 Chromium的项目…真实万物起源)
官方的开发工具其实是三样工具的组合:模拟器,编辑器和调试器

模拟器模拟的只是屏幕大小,内核并不能模拟,将就着用。
编辑器体验不好,那干脆用自己的,在工作目录下修改文件保存后,小程序模拟器会自动重新加载,无需做什么绑定。
调试器是跟Chrome常用的没啥区别,没有什么学习成本。
主要说说编辑器,安装minapp,vscode wxml,wechat-snippet插件(按需安装)
minapp - 微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
vscode wxml - 为 VSCode 提供 wxml 语法支持及代码片段
wechat-snippet - 由微信官方文档照搬下来的代码片段。 方便自己使用,同时也给需要者提供帮助。
WXSS和CSS在高亮方面几乎没有区别,直接把高亮设置成CSS即可。

好了接下来才是提升效率最重要的一步:
购买一台显示器…